티스토리 뷰
UX/UI는 목적 지향적이어야 한다
UX/UI가 중요하다는 사실은 널리 알려져 있다. 그런데 좋은 UX/UI에 대한 정의는 사람마다 천차만별이다. 서비스가 잘 되려면 사용성을 개선해야 한다는데 사용성을 어떻게, 그리고 어디까지 개선해야 할지 갈피를 잡기 어렵다. 또 잘 되는 서비스들을 봐도 UX/UI 형태가 제각각이어서 참고하기도 쉽지 않다. 이러한 어려움을 극복하고 우리 서비스에 유의미한 도움이 되는 UX/UI를 디자인하기 위해선 목적 지향적인 관점을 가져야 한다고 생각한다. 이와 관련해 크게 세 가지의 이야기를 해보고 싶다.
1. 사용성 개선이 독이 될 수 있다
2. 좋은 UX/UI에는 목적이 있다.
3. UX/UI도 측정해야 한다.
1. 사용성 개선이 독이 될 수 있다
최근 토스를 필두로 서비스의 사용성이 중시되는 분위기이기 때문에 이 말에 반감을 가질 사람이 많을 것 같다. 하지만 그런 사람일수록 이 사실을 더 잘 인지할 필요가 있다고 생각한다. 사용성 개선이 다다익선이라고 생각할 수 있지만 크게 두 가지 이유로 그렇지 않으며 오히려 독이 되는 경우가 많다고 생각한다.
첫째, 기업의 시간은 한정되어 있기 때문이다. 기업에게 시간은 경쟁력이다. 서비스 내의 모든 UX/UI가 예쁘고 사용하기 편리하면 물론 좋겠지만, 기업은 그 일들을 여유롭게 수행할 만큼 충분한 시간이 없다. 당장 생각했을 때는 사용성 개선의 비용이 그렇게 커보이지 않을 수도 있다. 하지만 그 시간에 할 수 있는 다른 액션들을 떠올려 보면 기회비용이 결코 작지 않다는 걸 알 수 있다. '좋은 사용성'이라는 모호한 가치를 위해 많은 시간을 쓴다면, 주어진 시간 안에 사업적으로 중요한 성과들을 이뤄내기 어렵다. 추가하면 좋을 것 같은 수많은 UX/UI 개선 아이디어들은 사실 하면 안 되는 것들일 가능성이 높다.
둘째, 실험 결과를 분석하기 어려워질 수 있기 때문이다. 이는 특히 초기 단계의 기업에게 더 중요한 이유이다. 기업은 보이지 않는 고객의 니즈를 어떻게든 발굴하고 확보하기 위해 불확실성과 싸운다. 불확실성을 해소하는 방식은 실험이다. 가설을 세우고 실험을 실행하여 결과를 관찰한다. 이 과정에서 마치 과학 실험처럼 원인과 결과 간의 상관관계를 찾아내어 가설을 증명해야 한다. 그런데 만약 사용성 개선을 목적으로 많은 기능과 디자인 수정을 동시에 추가한다면 인과관계를 파악하기 어려워진다. 또는 사용성을 위해 한 페이지 내에 많은 기능이 존재한다면 고객의 행동 시나리오가 늘어나 원활한 실험에 오히려 방해가 될 수 있다.
2. 좋은 UX/UI에는 목적이 있다
앞서 사용성 개선이 독이 될 수 있다고 했다. 그럼 토스는 어떤 경우일까? 토스는 끊임없이 사용성을 강조해왔고 그 결과로 지금의 토스가 있게 된 것인데, 이 경우는 어떻게 설명할 수 있을까? 토스는 사용성과 관련하여 뚜렷한 목적 의식이 있는 특수한 경우라고 생각한다.

토스는 '금융을 쉽고 간편하게'라는 비전을 가지고 있다. 토스는 고객이 기존 금융 서비스의 불편함과 시간 낭비를 해결해 혁신을 이룬 기업이다. 송금, 대출, 주식 등 이전에는 번거롭고 복잡했던 금융 활동을 쉽게 만들었다. 기존 금융 서비스들이 불편하고 비효율적이었던 만큼 토스가 세상에 미치는 임팩트는 아주 컸다.
이 과정에서 토스는 사용성을 중요한 가치로 삼았다. 기존의 금융 서비스의 낮은 사용성을 극복하고 사용자들에게 10X의 경험 제공하는 것을 목표로 했다. 최근에는 서비스 사용성뿐만 아니라 금융 컨텐츠에도 공을 들이기도 했다. 일반인들이 금융 지식을 쉽게 얻을 수 있도록 머니그라피라는 유튜브 채널을 열고, 토스 피드에 금융 아티클들을 올리고, 머니북이라는 금융 서적을 출판했다. 토스의 비전을 떠올리면 모두 납득이 되는 액션들이다. 집착적인 사용성 개선과 다양한 금융 컨텐츠 제작이 과하거나 뜬금없게 느껴지지 않고 오히려 일관된 목적 의식이 담겨 있다는 생각이 든다.
이렇듯 토스가 사용성에 유난히 집착하는 데에는 유난한 이유가 있었다.
한편으로는, 모든 기업이 토스만큼 매끄러운 사용성에 신경써야 할 필요는 없어 보인다. UX/UI는 해당 서비스의 목적을 뒷받침해야 한다. 만약 시장에 던지는 메시지가 '저렴한 가격'이나 '다양한 상품군'이라면 UX/UI의 주안점도 거기에 맞춰야 한다. 그때는 매끄러운 사용성보다는 저렴한 가격을 강조하거나 다양한 상품을 잘 경험할 수 있게 해주는 UX/UI가 필요할 것이다.
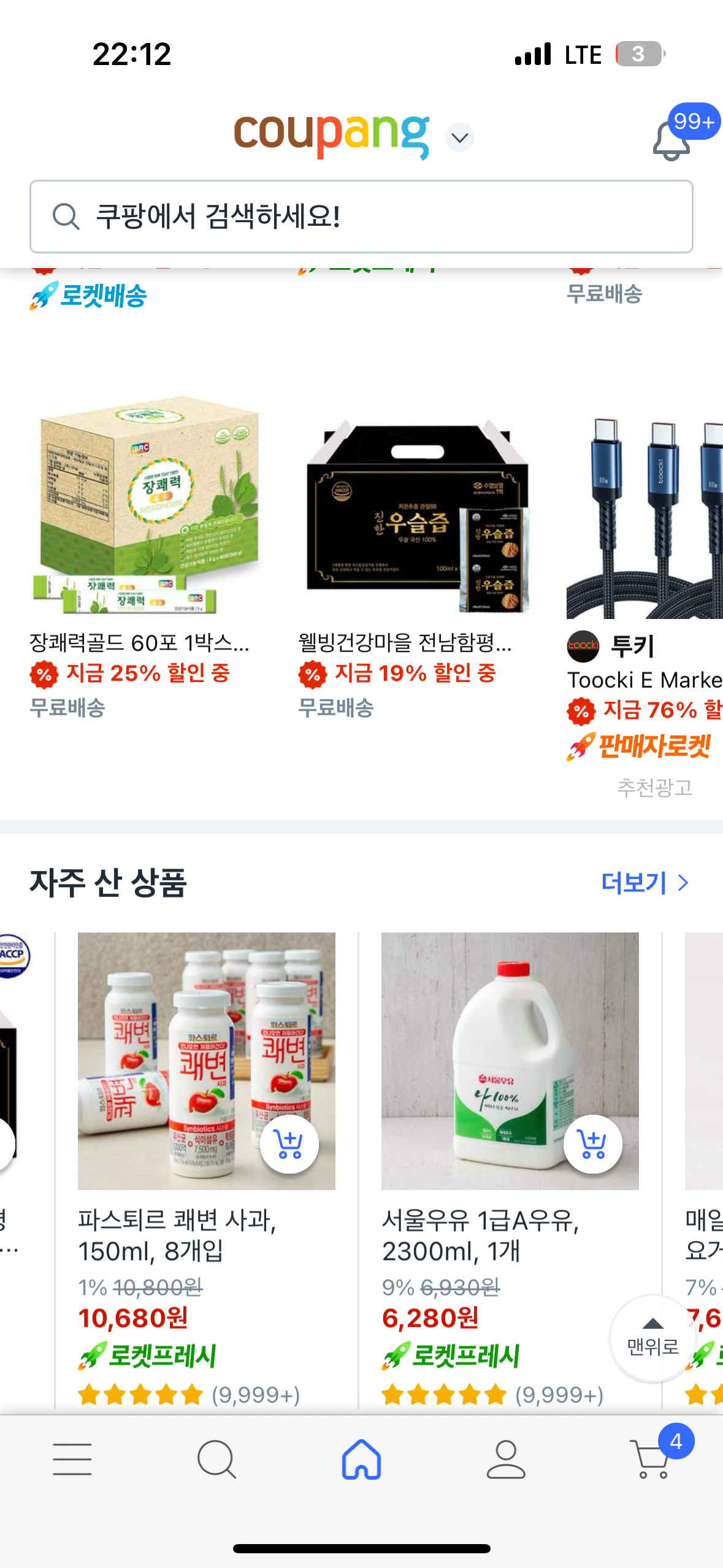
예를 들어, 쿠팡은 구매 경험 혁신을 통해 '고객이 쿠팡 없는 세상을 상상하지 못하게 만들기'라는 비전을 가지고 있다. 쿠팡은 이를 위해 유통에 집중했다. 다양한 상품군을 저렴한 가격에 판매하며, 로켓배송/로켓프레시 등의 혁신적인 배송 서비스를 제공했다. 이를 통해 실제로 많은 소비자들이 쿠팡 없는 세상을 상상하지 못하게 만들었다. 한편, 쿠팡 앱이나 웹페이지에 들어가 보면 토스와 달리 사용성이 그리 좋아 보이지 않는다. 수많은 상품 리스트와 덕지덕지 붙어 있는 세부 정보로 인해 어지러운 느낌까지 든다. 좋은 사용성과는 거리가 조금 있어 보이지만, 쿠팡의 강점인 '다양한 상품군', '저렴한 가격', '배송'을 부각하기에는 훌륭한 UX/UI처럼 보인다.

따라서 다른 유명 서비스의 UX/UI를 따라하는 건 큰 의미가 없다. 유명 서비스는 그 서비스만 알고 있는 목적과 안건을 위해 그런 UX/UI를 채택한 것이다. 우리 서비스에게 좋은 UX/UI는 다른 유명 서비스의 UX/UI의 복제본이 아니라, 우리만의 목적이 잘 녹아든 UX/UI이다.
3. UX/UI도 측정해야 한다
UX/UI와 같은 디자인 요소는 측정 대상에서 제외시키는 경우가 종종 있다. 총체적인 사용자의 경험이나 느낌은 추상적이기 때문이다. 일부 디자이너들은 디자인의 효과를 정량화하려는 시도 자체가 디자인 과정의 순수함을 해친다는 생각에 언짢아 하기도 한다. 그럼에도 UX/UI를 최대한 정량화하여 측정해야 한다. UX/UI는 목적을 이루기 위한 수단이기 때문이다. 우리가 만드는 프로덕트는 예술 작품이 아니라 사업의 일환이다. UX/UI도 궁극적으로는 사업적 목표에 기여해야 한다. 또한 새로 추가한 UX/UI가 반드시 긍정적인 영향만을 주리라는 보장이 없다. 수정 사항의 효과를 측정하여 긍정적이라면 해당 요소를 강화해야 하고, 부정적이라면 실패로 결론 짓고 해당 요소를 없애야 한다. 이러한 이유들로 UX/UI 개선에 대해 목적에 따라 적절히 측정하는 것이 중요하다. 측정을 위해 행동 데이터 분석, A/B 테스트, NPS 측정 등의 방식을 활용할 수 있다.
결론
목적 지향적으로 생각해보면 우리 서비스에게 필요한 UX/UI가 무엇인지 감을 잡을 수 있을 것 같다. 어쩌면, 지금 필요한 게 UX/UI 개선이 아닐 수도 있다. 필요한 만큼만, 명확한 목적을 가지고, 측정 가능하게 UX/UI를 디자인하는 것이 중요하다. 그렇지 않으면 서비스의 본질과 동떨어진 UX/UI가 점점 늘어나게 될 수 있다.
'非개발' 카테고리의 다른 글
| [6월 넷째 주] 요즘 내가 가진 생각들 (3) | 2024.06.30 |
|---|---|
| 린 스타트업의 목적 (0) | 2024.06.11 |
| [6월 첫째 주] 요즘 내가 가진 생각들 (2) | 2024.06.11 |
| 꿈을 대체할 무언가 (1) | 2024.06.06 |
| [5월 셋째 주] 요즘 내가 가진 생각들 (0) | 2024.05.13 |
- Total
- Today
- Yesterday
- 조영호
- 레벨 1
- 프리코스
- 우테코 프론트엔드
- 우테코 6기
- 우아한테크코스 6기
- 테스트코드
- next js
- 예고르
- 우테코
- 레벨2
- observer
- 자소서
- 옵저버 패턴
- 5월2주차
- 우아한테크코스
- 엘레강트 오브젝트
- 디자인 패턴
- 유닛테스트
- testable
- 컴포넌트
- 이벤트 전파
- 객체지향원칙
- 회고
- dom
- 브라우저
- 객체지향
- SEO
- next js seo
- 프론트엔드
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |